We are constantly updating our WordPress websites to add more custom functionality to make the experience better for our readers. Oftentimes, when we look for guides and tutorials online we come across custom code snippets that we need to add to WordPress’s functions.php file. The question is how can we properly add these custom code snippets in WordPress?
The problem with adding custom code on functions.php directly is with the slightest mistake you can actually break your website and have it inaccessible. But don’t worry, as we will show you the safest and easiest way to add custom code on your functions.php file.
First, let’s clear all the most common questions we have and a general overview of the old ways.
What are custom code snippets in WordPress?
You may have read and heard about it, but what actually is it? By the term snippets, these are chunks of codes that can be inserted in any of your WordPress theme core files, particularly the functions.php file. Think of WordPress code snippets as a lego block that can be added on top of other lego blocks to build something functional together when combined.

What is a functions.php file in WordPress and where can I find it?
Every WordPress theme has a functions.php file. Basically, most of the theme functionality codes will be stored here. There are two ways to view and edit your functions.php file. You can access and edit the functions.php either by using an FTP client or simply through WordPress.
Important note before doing some updates on your functions.php file. It is not recommended to add your code snippet directly into your theme’s functions.php file as it will be overwritten once your theme updates to the latest version. Make sure you are using a Child Theme and edit the functions.php file there instead.
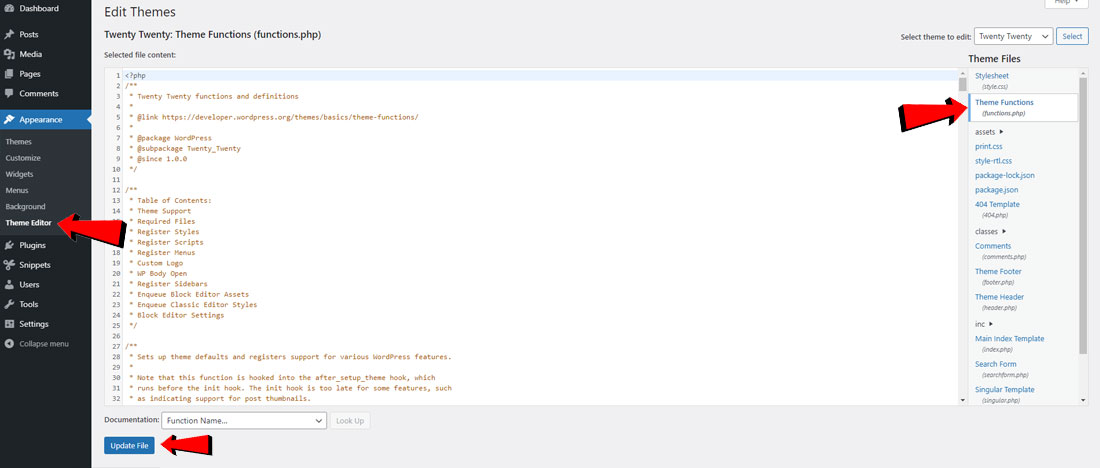
In your WordPress dashboard go to Appearance » Theme Editor and in the right side you’ll see a file called Theme Functions (functions.php). Click on it to view/edit the file. Although we don’t recommend this one as if you add a faulty code directly in there and hit the Update File button, your website will break and you can’t go back to that file editor again to undo or fix the code that is causing the issue.

The safer alternative when you want to update your functions.php file directly is by using Secure File Transfer Protocol (FTP).
Access functions.php by Using FTP Client (For this example we use FileZilla)
Download and Install FileZilla on your computer. Check the download link and make sure to select your Operating System (OS) and system requirements.
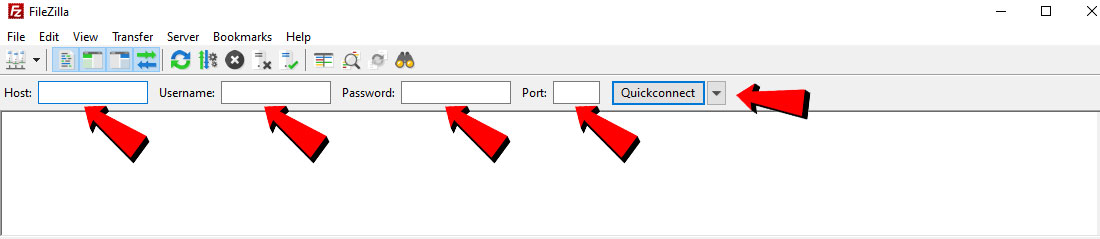
Open FileZilla and input the required information to connect to your server. Which are the Host, Username, Password, and Port. Then click Quickconnect.

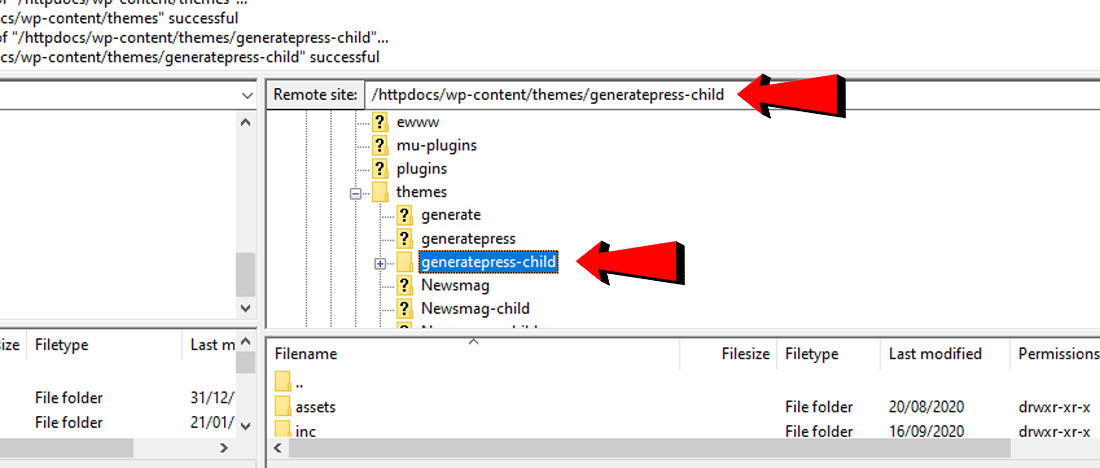
Locate Functions.php by following the directory structure given: [WordPress Root] » wp-content » Themes » [active_theme] » functions.php

Download the functions.php file and edit the file with the editor of your choice (by adding the required code).
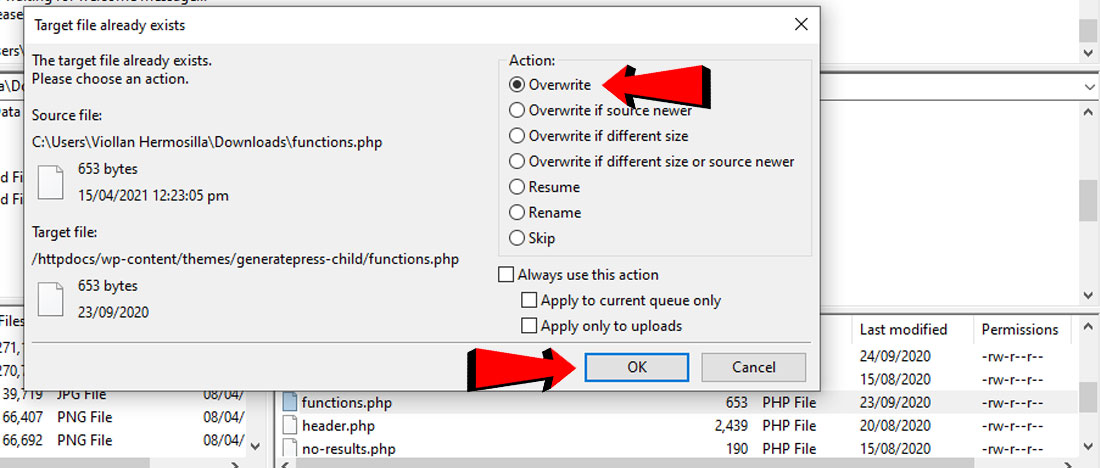
Reupload the new updated functions.php file on the same folder you’ve downloaded it from and accept the rewrite notice.

Now that we clear things out on what are custom code snippets and what a functions.php file is in WordPress and how to update it the old way, let’s discuss how to easily and safely add custom code snippets without doing some direct changes into the functions.php file.
Adding Custom Code in WordPress functions.php using Code Snippets Plugin
The most recommended way to add custom WordPress snippets is to use a plugin called Code Snippets. This plugin allows you to add custom code into your functions.php file without pasting the code into it directly. Instead, you can create certain “blocks” of code separately and have the ability to activate or deactivate that certain block of custom code easily.
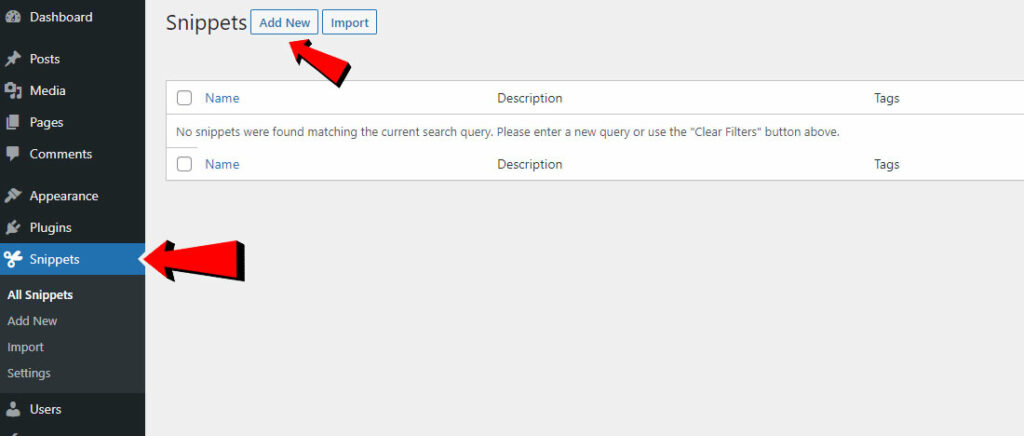
Upon activation, Code Snippets Plugin will add a new menu item labeled as “Snippets” with a scissor icon on the left side navigation on your WordPress admin area. Clicking on it will show you a list of all the custom code snippets you have saved on your site.

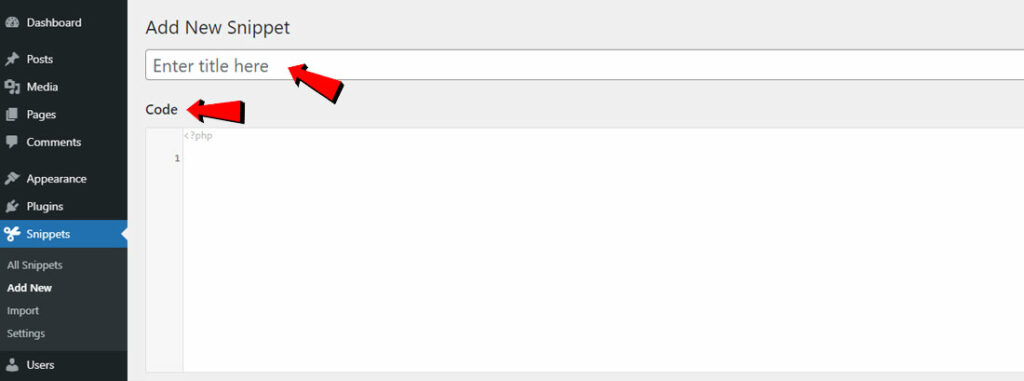
Since you just installed the plugin, your list will be empty. Click on the Add New button to add your first custom code snippet in WordPress.
On the Add New Snippet page, you can go ahead and add a Title to your custom WordPress snippet. This title is not displayed publicly and is only for your reference only so that you know which code snippet is which, so go ahead and name it according to your preference to identify it quickly. After that you can paste in your custom code snippet into the Code Box.

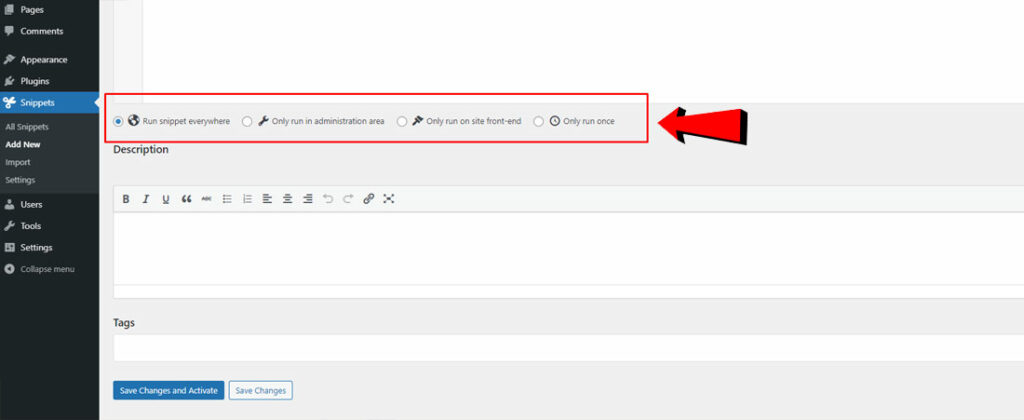
You also have the option to run the custom code snippet only where it’s needed. See the list of options below and decide on what option you need. Selecting the correct option will be valuable to your website as it will not strain unnecessary loading of your custom code where it is not needed.

- Run snippet everywhere – This option will run your custom code snippet on all pages of your website, including the front-end and administration area where you edit all of the backend stuff.
- Only run in administration area – This option will run your custom code snippet only on the administration area. Select this if your custom code is only needed in the backend administration area.
- Only run on site front-end – This option will run your custom code snippet only on the front-end area of your website, which is the public-facing of your website. This is good for hooks like wp_enqueue_scripts where you only need to load the necessary scripts on the front-end.
- Only run once – Run once snippets are bits of code that you don’t want to happen every time someone loads a page. Generally, these won’t be action or filter hooks but will be code that directly does something, such as calls to update_option or delete_option.
You will also see a text area to add description. Same as the title, you can add anything here that helps you or other people that have access to your website to understand what this custom code snippet does and why you’ve just added it into your website.
You can also add tags to your custom code snippets to sort it by functionality.
Once you’ve finalized all of the information, you can click the Save Changes and Activate button to start using the new custom code snippet.
If you just want to save the custom code snippet and not activate it, then you can click on the Save Changes button. The custom code snippet will be saved but it will not execute.
Do I need to configure Code Snippets Plugin settings in order for it to work?
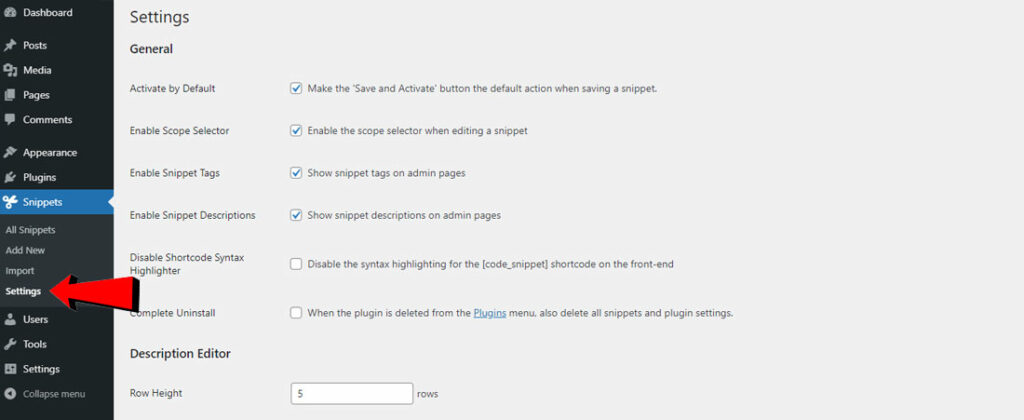
No, the Code Snippets Plugin will work out of the box. But you can also tweak the plugin settings by going to the Snippets » Settings page.

What happens when I accidentally add a bad code on the new snippet, will my website break?
Normally, if you do this the old way and add the bad custom code snippet into the functions.php file, your website will break and make your site inaccessible. Luckily for us, that will be using the Code Snippets plugin. The plugin itself has a powerful validation function where it will automatically detect a syntax error on your custom code and automatically deactivates your new custom code snippet for you to fix without affecting your website.
It’s also great for debugging as the Code Snippets plugin displays the error of your custom code once it detects it so you can easily track and fix the problem.
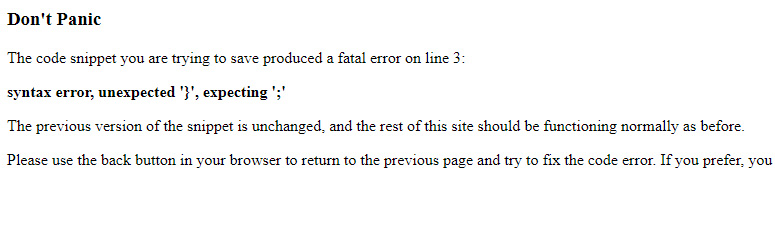
For example, I added a custom code snippet and did not add a semicolon on line number 3. When I clicked on the Save Changes and Activate button, I get the error message below:

Just take a note of the error and then click the back button of the browser and you’re good to go and be able to fix the problem without making your site inaccessible.
How can I recover my site if it is crashed by the new custom code snippet?
Some things are just not meant for each other, even though your new WordPress custom code snippet doesn’t have syntax error and it is saved, activated, and executed successfully, some things will still probably break due to incompatibility by a lot of factors.
These factors are: WordPress version, theme, and plugins you’re using.
Code Snippets plugin has a neat function where we can enable Safe Mode on a per-page basis. While Safe Mode is activated, all of the custom code snippets will not execute, allowing you to go to your WordPress administration area and deactivate any custom code snippets that you think are causing issues.
To enable Safe Mode, you can append the URL parameter to the current page’s URL: “&snippets-safe-mode=1“
For example, to see the WordPress admin area in safe mode, you would change the URL from this:
https://yoursiteurl.com/wp-admin/admin.php?page=snippets… to this:
https://yoursiteurl.com/wp-admin/admin.php?page=snippets&snippets-safe-mode=1Will I lose my WordPress custom snippets when I change or update my theme while using Code Snippets Plugin?
We talked about how you can lose your custom code snippets above if you apply the snippet to the parent theme’s functions.php when you update or change your theme.
When using Code Snippets Plugin, all of your custom code snippets will remain and will not get lost when you change or update your theme. The custom code snippets are stored in the WordPress database, independent of the theme.
Conclusion
That’s it! You should now be able to add custom code snippets in WordPress to extend your website to more robust functionality and be able to give your readers a better experience when they visit your website.
To recap, we talked about what are code snippets in general and what is functions.php in WordPress, and where and how to edit them. We also now know that adding code snippets directly into the theme’s functions.php is not ideal.
At WPToro, we only recommend and suggest plugins that are used by us on a daily basis and have extensively tested it on different websites. Code Snippets plugin is one of our go-to plugins when we want to add WordPress code snippets.
Give it a try and let us know in the comment if you have successfully used it or if you get any issues and we would gladly help you out.
We hope that this article helped you in some ways. Let us know in the comments below!
– WPToro Team! ❤️