By default, the featured image on a blog post always shows at the very beginning of our article. Most of the time this is very convenient to most of the site owners, but some prefer not to show it. So, we’ll discuss how we can easily and properly hide the featured image on a WordPress blog post.
Where is the post featured image set?
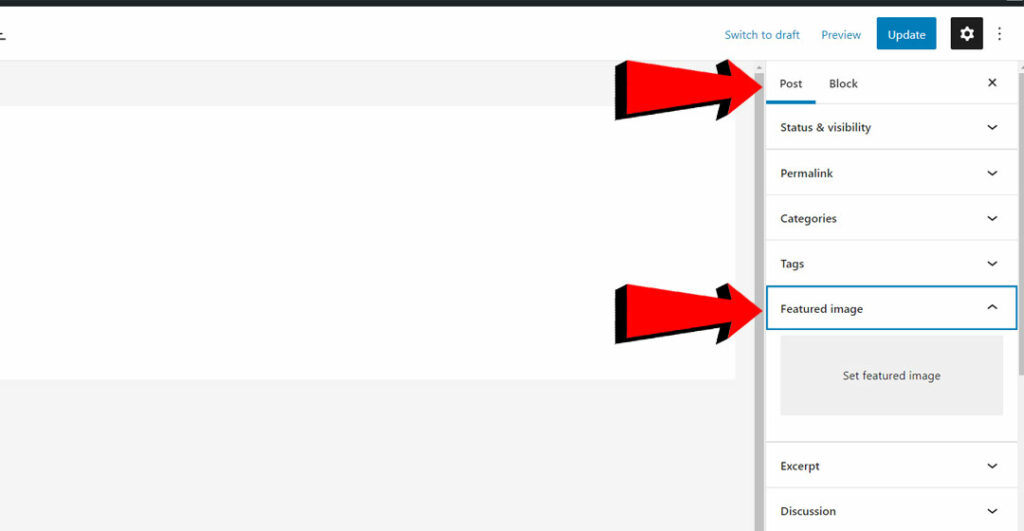
The post featured image can be set on your post’s editor right sidebar. Go to Posts > All Posts, then select which post you want to check the featured image from. On the sidebar, make sure you click on Posts then find and click the Featured Image accordion tab.

Hide the featured image but don’t remove it
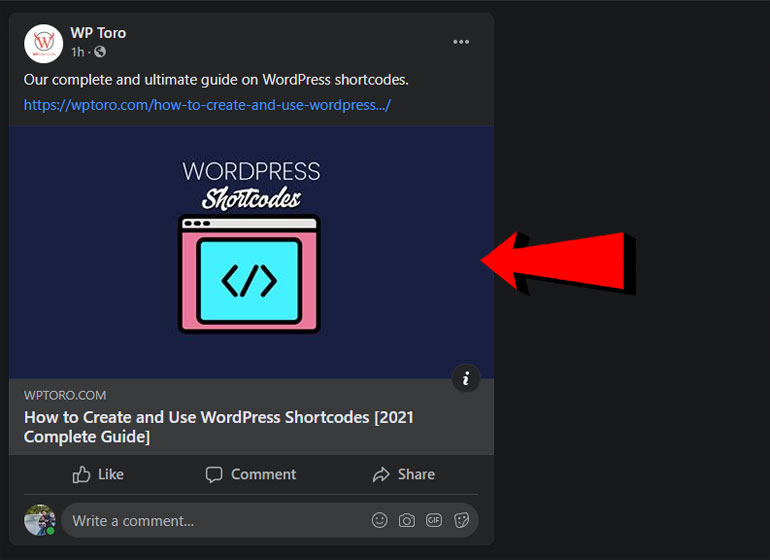
It’s very important to set a featured image on our blog post, as by default this is also our main post thumbnail and OG (Open Graph) image when we share the link on social media.

Now this is good and all but the problem of some site owners is that it also displays on the top of the post by default, which for them it’s repetitive and unnecessary. So hiding it on the post itself without removing it would be a win-win.
The old method of hiding featured image (Don’t do this)
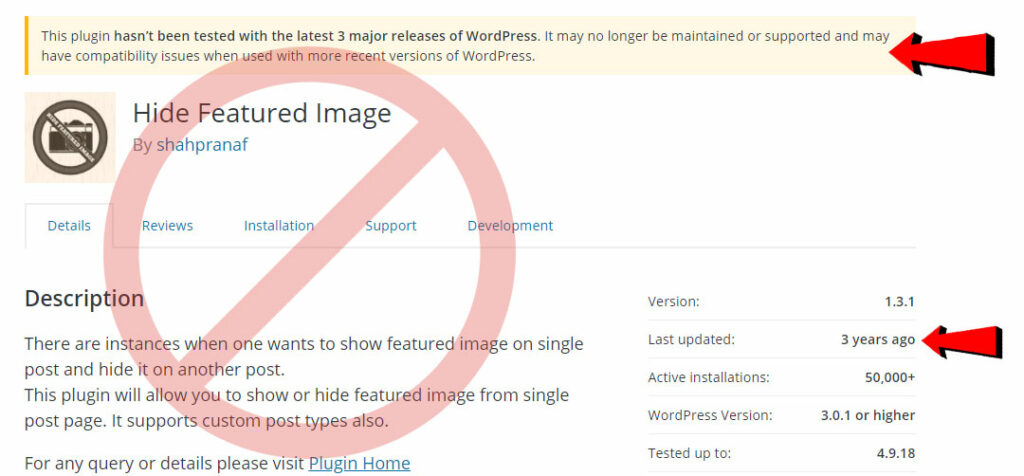
You may have come across some other articles that are suggesting that you install the plugin Hide Featured Image, but we strongly recommend against it. This plugin is not maintained and was not updated to work smoothly with the latest WordPress version. This will also put your site at risk as unmaintained plugins are very vulnerable to attacks.

New methods on how to hide the featured image properly
Before we hide the featured image on our blog post, we should consider first if we want to hide the featured image on all of our blog posts, or just hide the featured image on SOME of our posts.
How to hide the featured image on all of the blog posts and pages
To hide all posts and images easily, you can install the plugin Hide featured image on all single page/post. All you need to do is to activate this plugin and that’s it! No need to configure anything on the settings page.

How to hide the featured image on individual post
The plugin Conditionally display featured image on singular posts and pages allows you to hide or show the featured image of individual posts or pages. We recommend this plugin if you don’t want to hide all of the featured images and just want to hide the featured image individually.

Steps:
- Go to the post/page you want to hide the featured image
- Click on the Featured Image tab on the right side bar
- Click the checkbox that says “Display featured image in post lists only, hide on singular view”
- Click on the Update button, to update your post.
- When you view your page in the frontend, your featured image is now hidden.
Conclusion
Nice! You just learned how to easily hide your blog posts/pages featured images. If you have questions, comment down below.
– WPToro Team! ❤️